扒页面小感
本文共 262 字,大约阅读时间需要 1 分钟。
1.有时候扒取整个页面,内容太多。 2.有时候不扒取页面,特效太难找,百度搜不到。 3.扒取页面,可以用谷歌,专门把想要的那一块,弄下来。包括html,以及相关的css样式。 4.本地单元测试,实现css效果。 5.一些js效果,可以自己去处理。
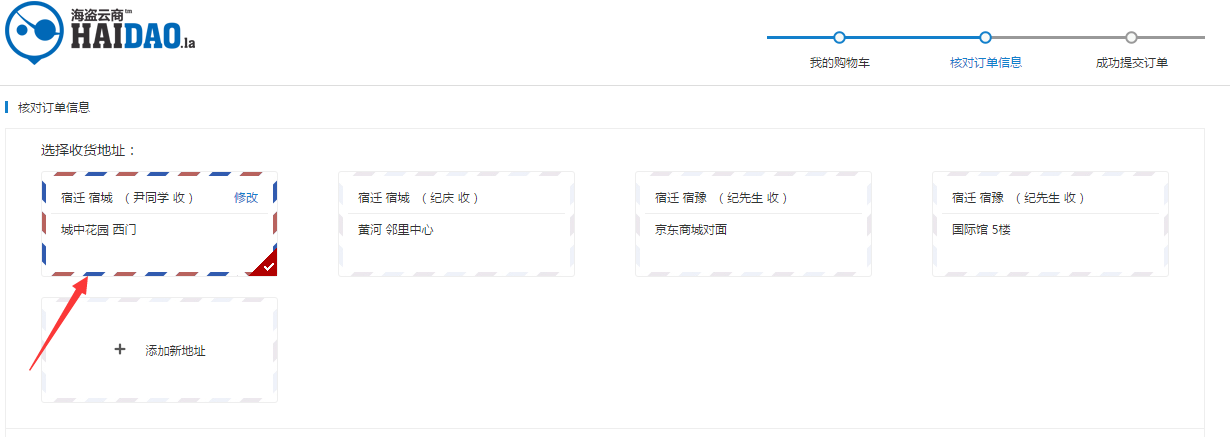
想要扒取的页面特效

针对一小块,进行扒取

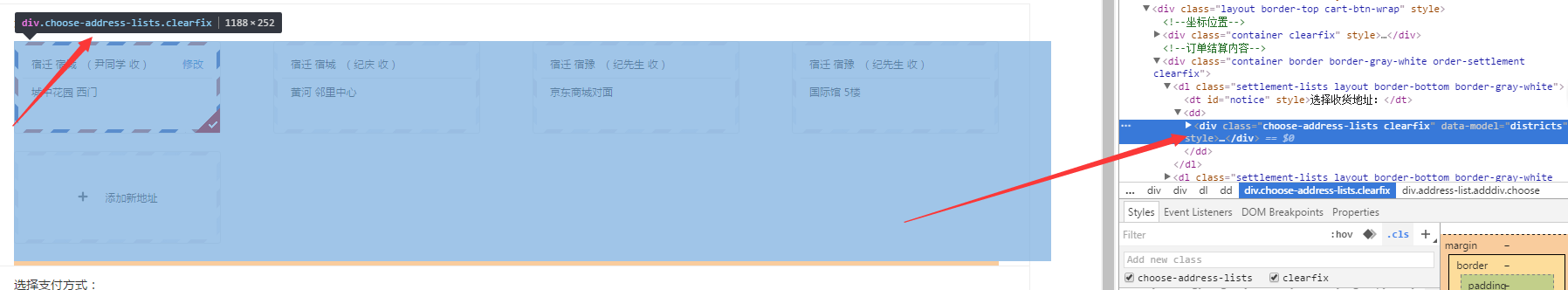
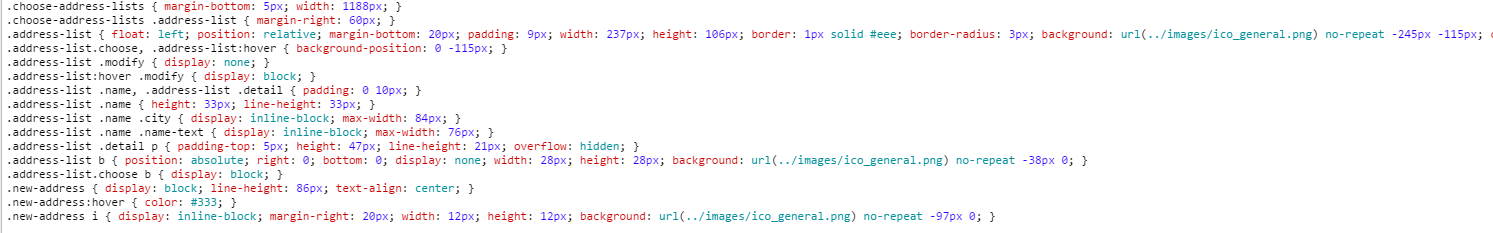
获取html和css以及img

本地进行单元测试

布局到项目当中

本文转自TBHacker博客园博客,原文链接:http://www.cnblogs.com/jiqing9006/p/5545107.html,如需转载请自行联系原作者
你可能感兴趣的文章
php+jquery+ajax实现用户名验证
查看>>
Activity启动edittext自动弹出软键盘解决办法
查看>>
iOS UIView的addSubview:和removeFromSuperview方法
查看>>
LINUX 常用命令集合
查看>>
jquery如何在DIV的后面动态添加一个DIV?
查看>>
Java读取excel工资单发送邮件
查看>>
ng-options将数据对象作为数据源
查看>>
thinkphp-volist9
查看>>
SQL-36 创建一个actor_name表,将actor表中的所有first_name以及last_name导入改表。
查看>>
Xcode 4.5.2 + iOS 6.0免证书
查看>>
jackson属性的过滤
查看>>
Exchange 2016 之新建/删除组并添加/删除组成员
查看>>
OSPF在企业网中的应用
查看>>
Ansible-playbook 部署redis主从
查看>>
jQuery选择器基本选择器
查看>>
VC下实现DirectSound
查看>>
nagios安装,短信报警中的一些小问题
查看>>
解决Nginx启动脚本在redhat上不兼容问题
查看>>
linux学习线路图
查看>>
无线模块数据加密,反码校验,发送字符串"ABCDEFGHIJKLMNOP" LED频闪
查看>>